Djangoでグループ化したプルダウンを作成する
たまに要件に入ってくることがあるので短いですが簡単に実装できるためプルダウンの選択項目内でグループ化する方法を説明します。
DjangoフォームAPIには ChoiceField と ModelChoiceField という複数のオプションを扱う2つのフィールドタイプがあります。
どちらもデフォルトのウィジェットとして選択入力を使用し同様の方法で機能しますが、ModelChoiceField は QuerySet を処理し外部キー関係を処理するように設計されている点が異なっています。
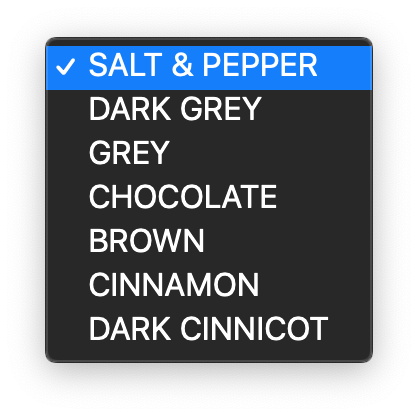
ChoiceFieldを使用した基本的な実装は次のようになります。
class HedgehogForm(forms.Form):
COLORS = (
(11, 'SALT & PEPPER'),
(12, 'DARK GREY'),
(21, 'GREY'),
(22, 'CHOCOLATE'),
(23, 'BROWN'),
(31, 'CINNAMON'),
(32, 'DARK CINNICOT'),
)
name = forms.DecimalField()
birthday = forms.DateField()
ColorType = forms.ChoiceField(choices=COLORS)
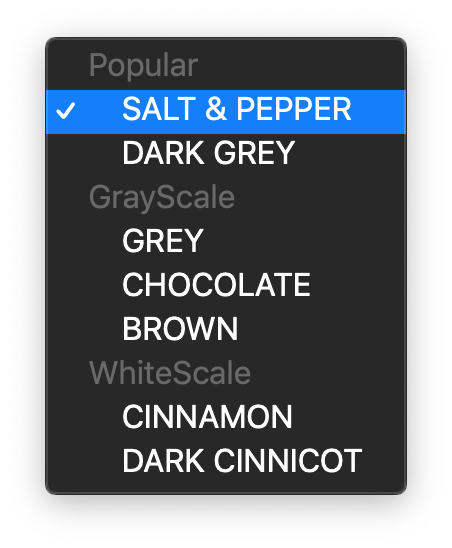
グループ化された選択フィールド
次のようにすることでプルダウンの選択肢をグループ別に整理しタグ生成することもできます。
class HedgehogForm(forms.Form):
COLORS = (
('Popular', (
(11, 'SALT & PEPPER'),
(12, 'DARK GREY'),
)),
('GrayScale', (
(21, 'GREY'),
(22, 'CHOCOLATE'),
(23, 'BROWN'),
)),
('WhiteScale', (
(31, 'CINNAMON'),
(32, 'DARK CINNICOT'),
)),
)
name = forms.DecimalField()
birthday = forms.DateField()
ColorType = forms.ChoiceField(choices=COLORS)
ただし ModelChoiceField を使用している場合は現状残念ながら組み込みの機能としては用意されていません。ただし公式では解決方法として以下のように紹介しています。
fields.py というような適当なモジュールに切り出してこの方法を試してみると先ほどの生成内容と非常に似た結果を得ることができます。
まとめ
今回のサンプルは以下のGitHubから入手することができます。













