DjangoとVue.jsで作るWEBアプリ(その1: 設定編)
近年ではReact, AngularなどJavaScriptフレームワークの人気が高まっていますが私はPythonやDjangoのようなシンプルさを持っているVue.jsを気に入っています。
Djangoのテンプレート内でVue.jsを使用することも可能ですが、今回はフロントエンドをVue.jsで作成しDjangoでAPIを実装する簡単なサンプルを作っていきたいと思います。
この投稿ではDjangoとVue.jsをそれぞれ導入しスタートページを表示させるまでを紹介します。
Djangoはシンプルかつ強力なフルスタックフレームワークであり、今までの投稿ではルーティングやレンダリングをDjangoで行ってきましたが Django REST framework を使うことでAPIの実装も簡単にできるようになります。
尚、Nuxtを併用したユニバーサルアプリについてはこちらで投稿しています。
使用環境
macOS Mojave(10.14.15)
Python 3.7.4
Django 2.2.3
Vue.js 2.6.10
Vuetify 1.5.16
依存関係
フロントエンド
- Vue
今回使用するJavaScriptフレームワーク。
- Axios
ブラウザとnode.js向けの非同期関数PromiseベースなHTTPクライアント
- Vue Session
フロントエンドでセッションを保存できます
- Vuetify
Vue用のマテリアルデザインフレームワーク
- SweetAlert2
JavaScriptのPopupメッセージをお手軽に美しくできます
- Vuex
状態管理 + ライブラリ
バックエンド
仮想環境やコンテナに以下を用意します。
- Django
Version 2.1以上(2.1以前のVersionでは動作確認をしていません) - Django REST framework
WEB APIを構築するために使用します。 - Django CORS Headers
レスポンスにCORSヘッダを追加してくれます。 - Django Filter
URLパラメータからQuerySetを動的にフィルタリングできるようにしてくれます。 - Django REST framework JWT
JSON WEB-token認証のサポート。
バックエンドの設定
仮想環境の構築
仮想環境は便利であり重要な要素ですが必須ではありません。
複数のプロジェクトでそれぞれ使用しているパッケージやPythonのVersionが異なっているなら仮想環境は非常に便利です。
もちろんDockerをはじめとしたコンテナでの代用も問題ありません。
$ python venv env
$ source path/to/venv/python/activateディレクトリの作成
次にプロジェクトを格納するディレクトリを作成しましょう。
今回はdjango_vuejsという名前で作成しました。
$ mkdir django_vuejs && cd django_vuejs作成されたディレクトリへ移動しておきます。
Djangoのインストール
仮想環境へDjangoをインストールします。
$ pip install djangoserverプロジェクトの作成
バックエンド側のプログラムを作成するDjangoプロジェクトを作成します。
$ django-admin startproject serverそしてパッケージをインストールします。
hedgehogアプリの作成
続いて前項で作成したserverプロジェクト内にアプリを作成します。
$ django-admin startapp hedgehogこれでserverプロジェクトの中身はこのようになりました。

続いてフロントエンド側の設定をしていきます。
フロントエンドの設定
まずは最初に作成した django_vuejs のルートへ戻りフロントエンド用のアプリケーションを作成します。 私はVue CLI3を使用しています。
もし古いVersionを使用している場合は以下の手順で最新版にアップデートできます。$ npm uninstall -g vue-cli$ npm install -g @ vue/cli
$ cd ..
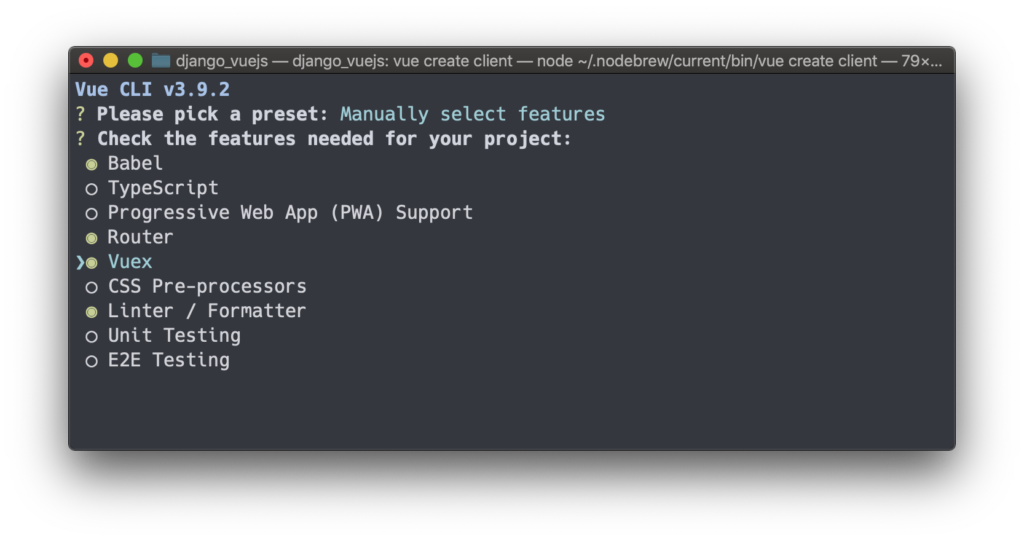
$ vue create clientvue create client の段階でいくつかの質問がされますが以下のように回答します。

Manually select features を選択しVuex, Routerにカーソルを合せてエンターキーで選択します。Use history mode for router? にはNoを回答し以降の質問は全てエンターでOKです。その後パッケージを追加していきます。
$ cd client
$ vue add vuetify
$ npm install --save axios sweetalert2 vue-sessionvuetifyの追加時に出る質問には Default を選択します。
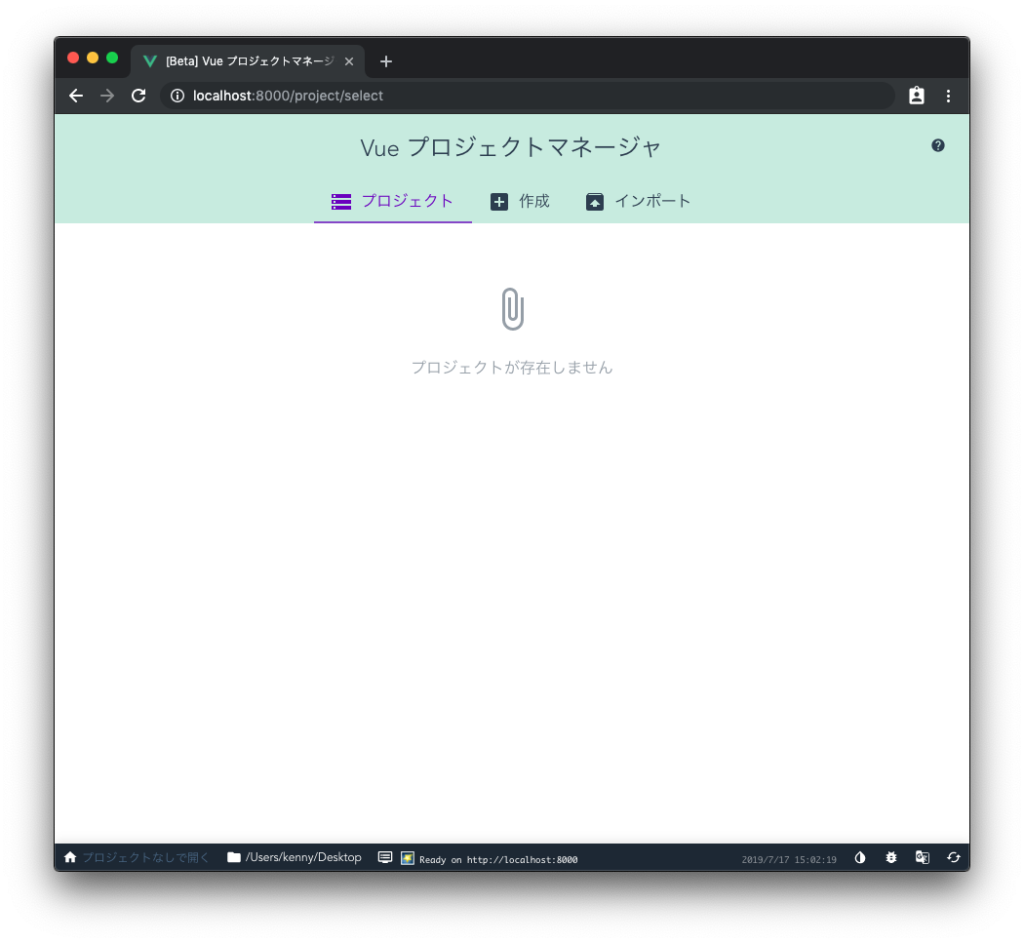
今回はCI上でプロジェクト作成をしていきましたがVueCLI3を導入している場合は vue ui と実行することでブラウザが立ち上がり、UI画面でのプロジェクト作成が可能になっています。

実行確認
ここまでできたら一度フロント、バックエンド共に実行して動作するか確認してみましょう。
フロントエンドを実行する(Vue.js)
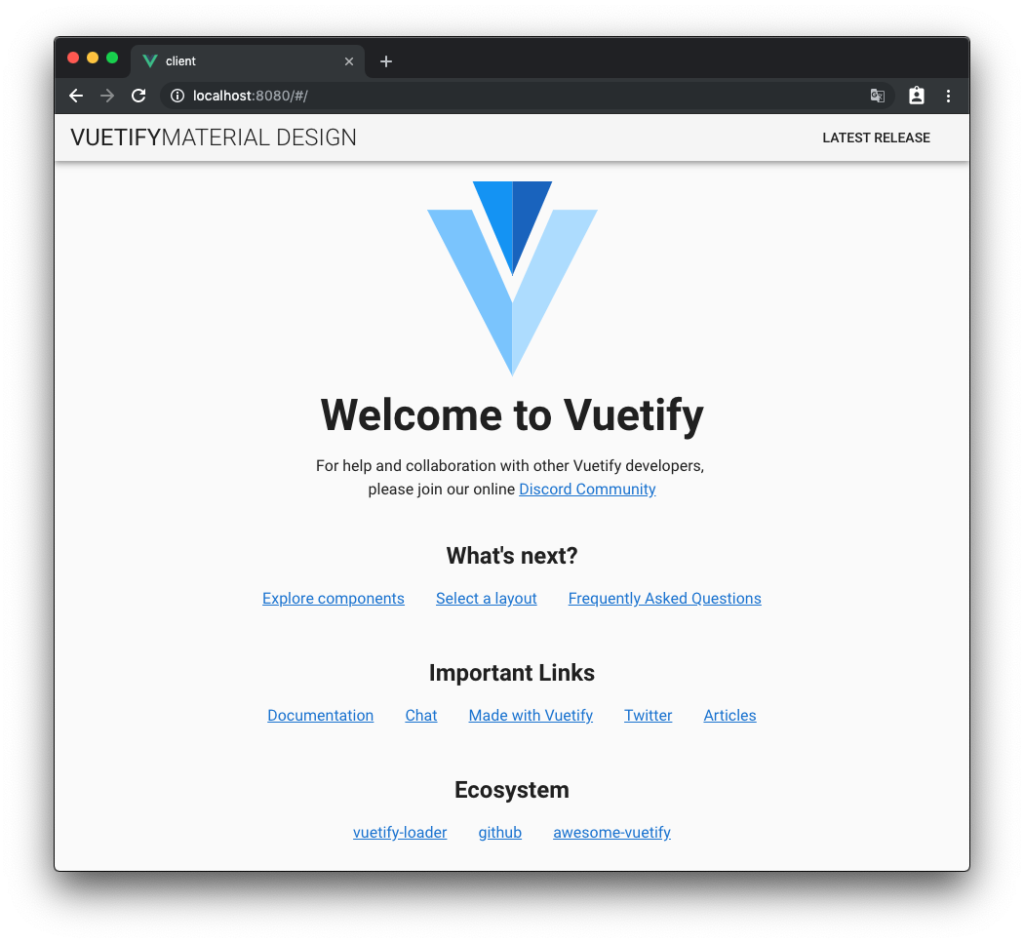
clientルートへ移動し、npm run serve を実行します。

この画面が表示されれば無事に起動されています!
バックエンドを実行する(Django)
引き続きDjango側を実行してみましょう。
まずはserverディレクトリへ移動し開発用サーバを起動します。
cd ..
cd server
python manage.py runserverブラウザでlocalhost:8000へアクセスを行い以下のスタートページが表示されれば完了です。

まとめ
使用しているVueCLIのバージョンにより若干スクリーンショットに写っている画面の内容が異なりますが、基本的な流れは変わりません。
もし既に導入ずみにCLIが3ではなく、変更が難しい場合でも問題ありません。
主にプロジェクト作成時のプリセット問答集が異なっているだけですので、? Install vue-router? に対しYesを選択してください。
Vuexは手動でnpm installから導入する形になります。
今回はこれで終了となります、次回はバックエンドのロジックから実装していきます。














