Vue.js + Vuex + VuetifyとFirebaseでSPAを作る(その1)
Vue, Vuex, VueRouter, Vuetifyおよび Firebase を使用してハリネズミ紹介 Web サイトを作成していきます。

上のヘッダー画像は作成するウェブサイトの完成図です。
各工程は以下の4部構成に分かれています。
- パート 1: Vuee のインストールと Vue ルータと Vue ルータを使用した SPA の構築
- パート 2: Vue Routerの使用
- パート 3: Vuex の使用と API へのアクセス
- パート 4: 認証に Firebase を使用する
これまでVueを使用したことがない初心者の方でも困らないよう詳しめに解説していきます。
Vueのインストール
Vue.jsを使用して新しいアプリケーションを作成するためにまずはコマンドラインインターフェイス(CLI)を使用します。
このコマンドで最初にCLIをインストールしましょう。
npm install -g @vue/cli-gオプションはnpmにvue-cliをグローバルにインストールするように指示します。
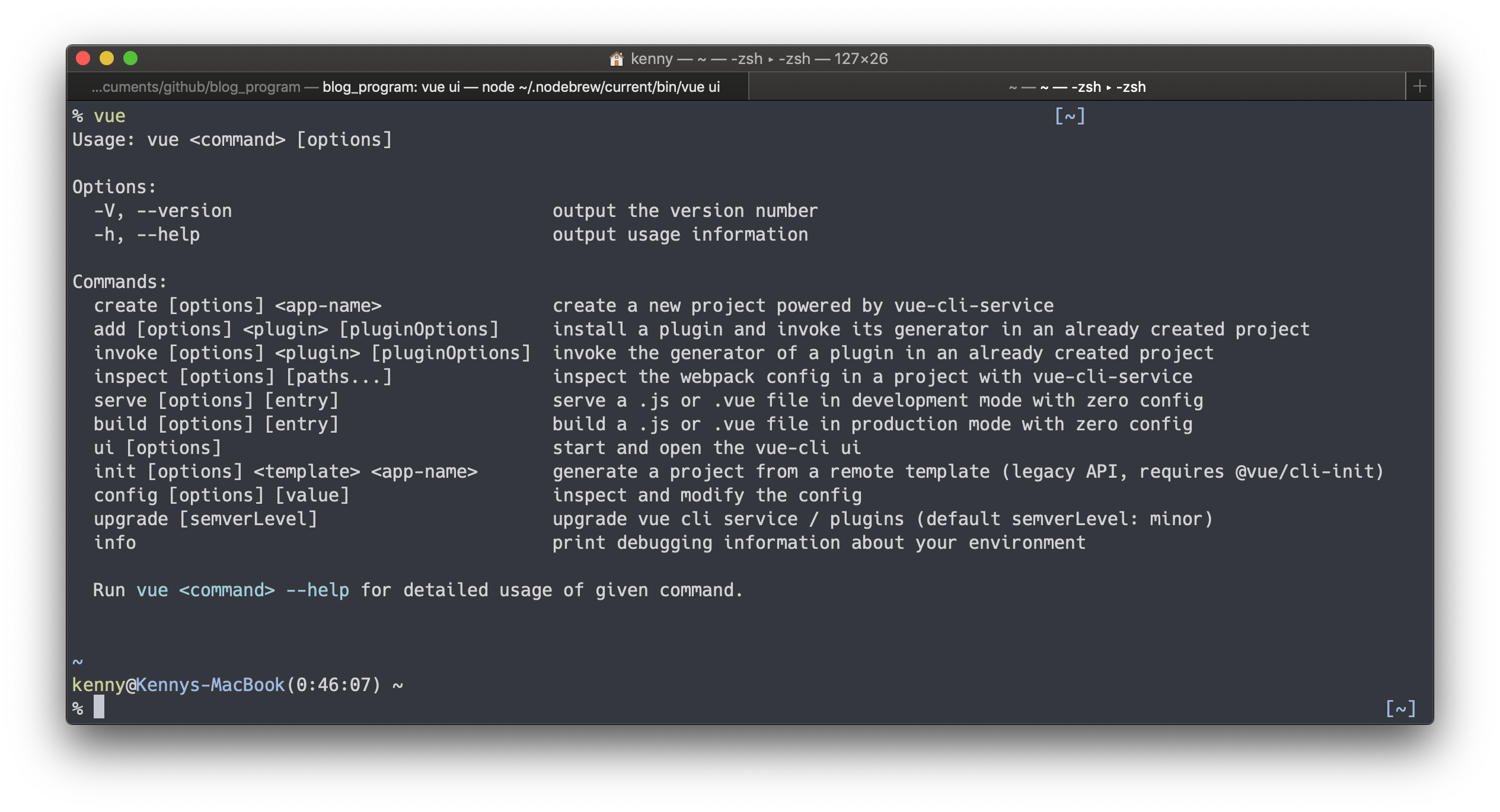
インストール後、vue と実行することで使用可能コマンドが表示されます。

npm install -g vue-cli を実行すると古いバージョンである2系がインストールされます。現行バージョンは3系になっています。
プロジェクトの作成
CLIをインストールしたので次はVueプロジェクト(アプリケーション)を作成します。
ちなみに3系のvue-cliからはまだBeta版ではあるものの、GUIを使用して作成することも出来る様になりました。
下記でCLI/GUIそれぞれでの作成方法を説明しますので、どちらか片方お好きな方で作業してください。
CLIでの作成
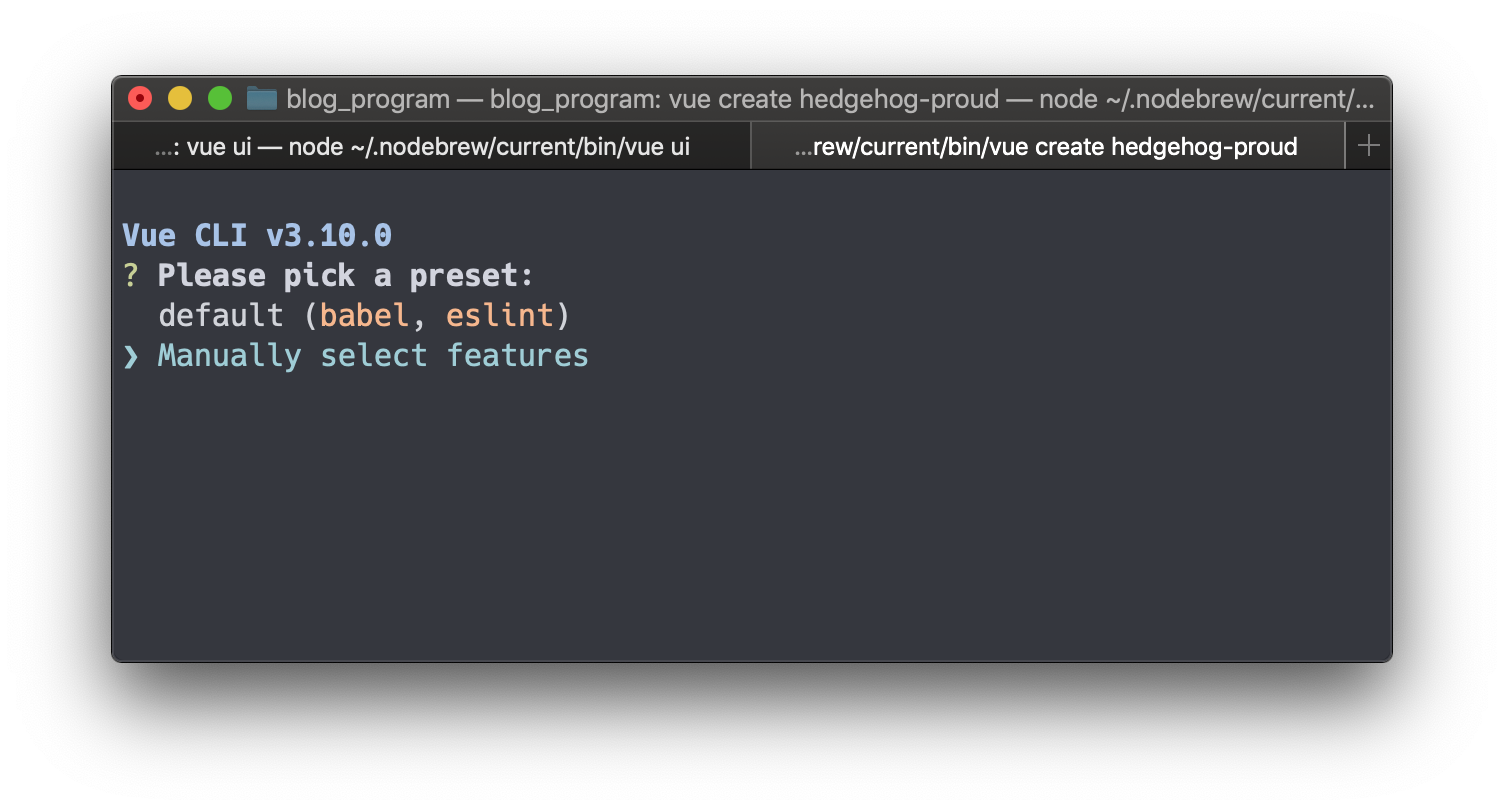
vue create hedgehog-proud上記コマンドを実行するとコマンドライン上に幾つか質問が表示されます。
まずは Manually select featuresを選択しましょう。

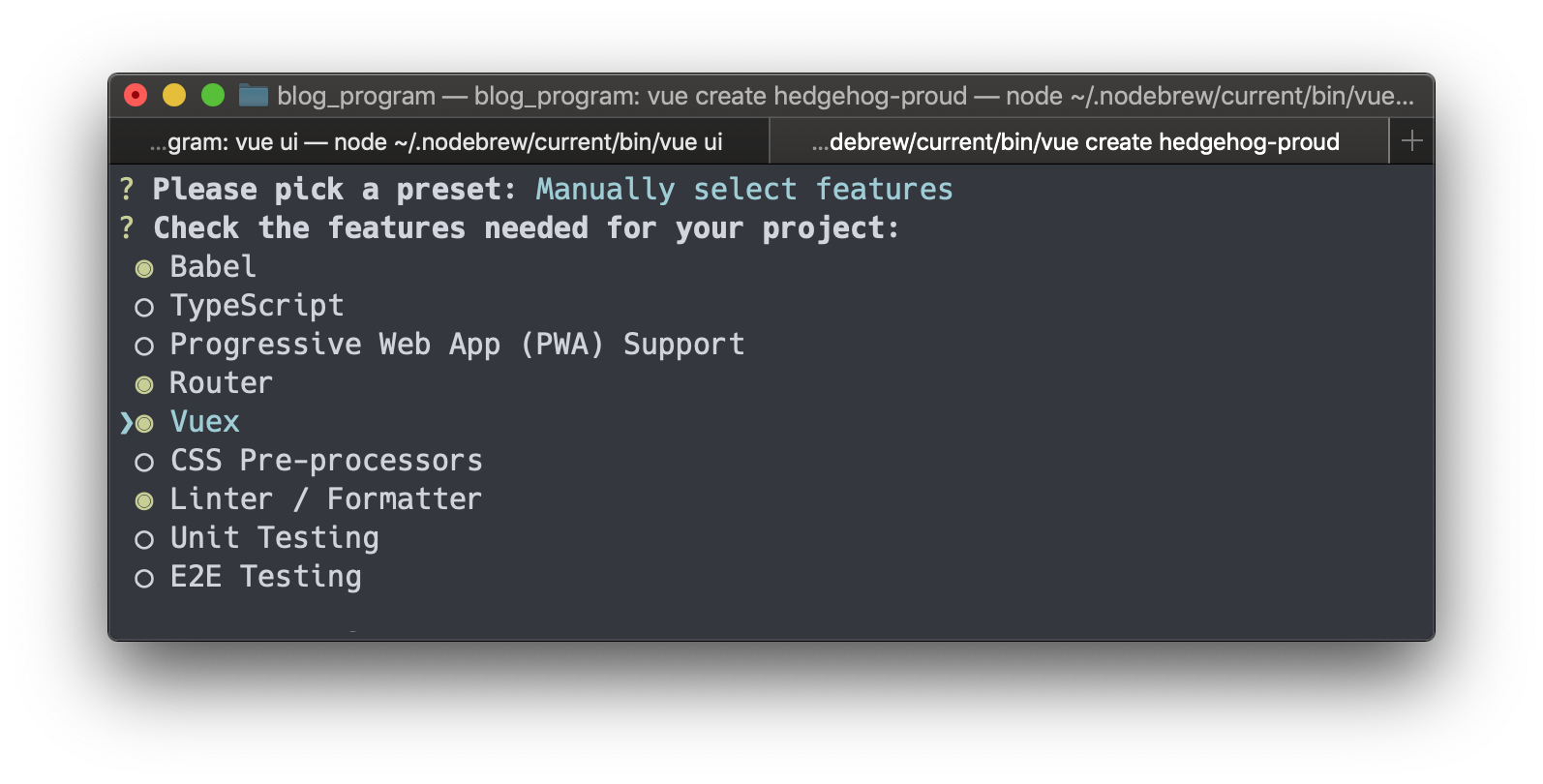
次にアプリケーションにインストールする機能を選択するよう求められます。
Babel、Router、Vuex、Linter / Formatterをスペースキーで選択しエンターで決定します。

これ以降も幾つか質問が出てきますが基本的に全てYESマンで問題ありません。
「hedgehog-proud」という名前のアプリケーションを作成するように指示したためこの名前でフォルダーが作成されています。
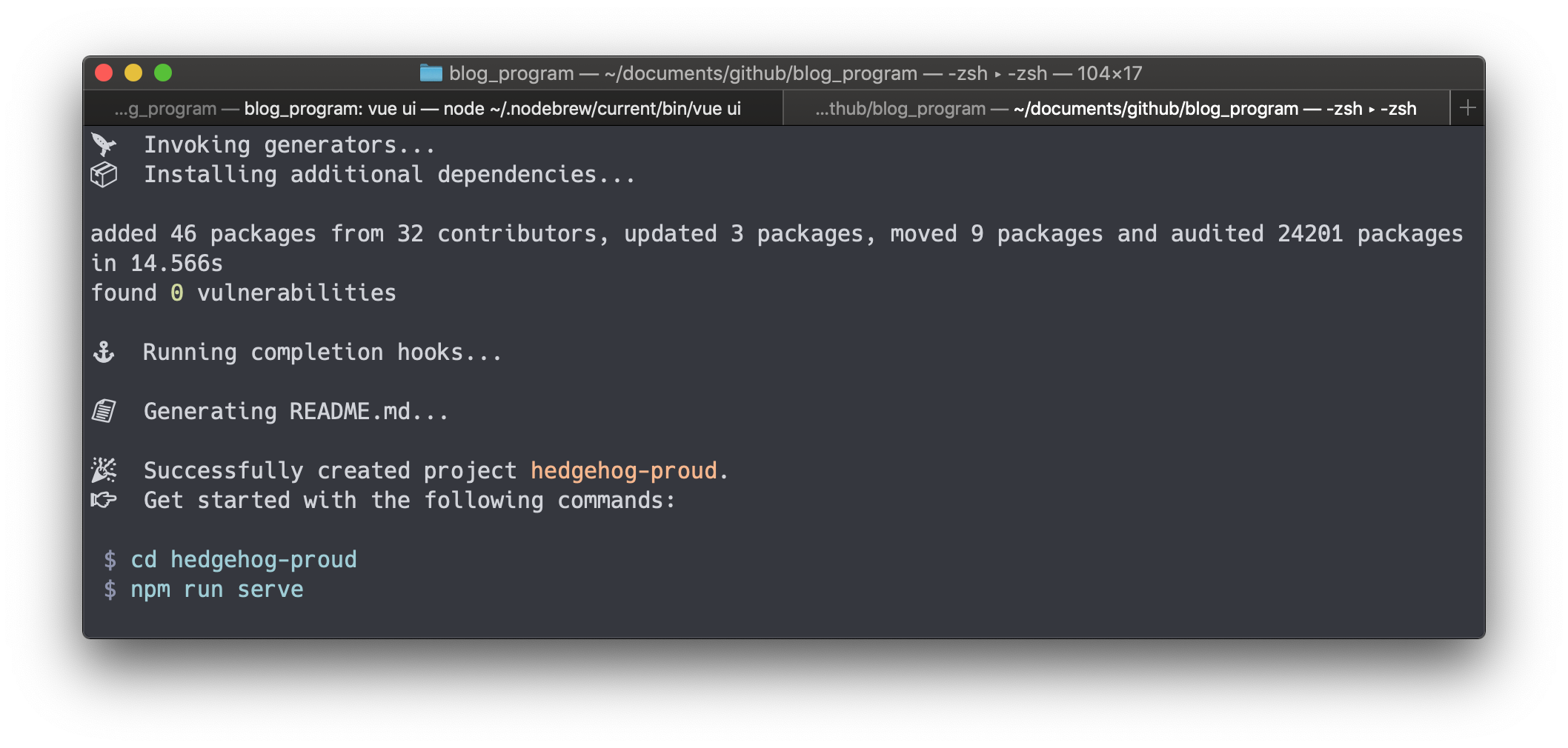
CLIがアプリケーションを正常に作成すると下記画像のように新しく作成されたディレクトリに変更するコマンドとアプリケーションを起動するために実行する必要があるコマンドが表示されます。

GUIでの作成
まずはターミナルで以下のコマンドを実行します。
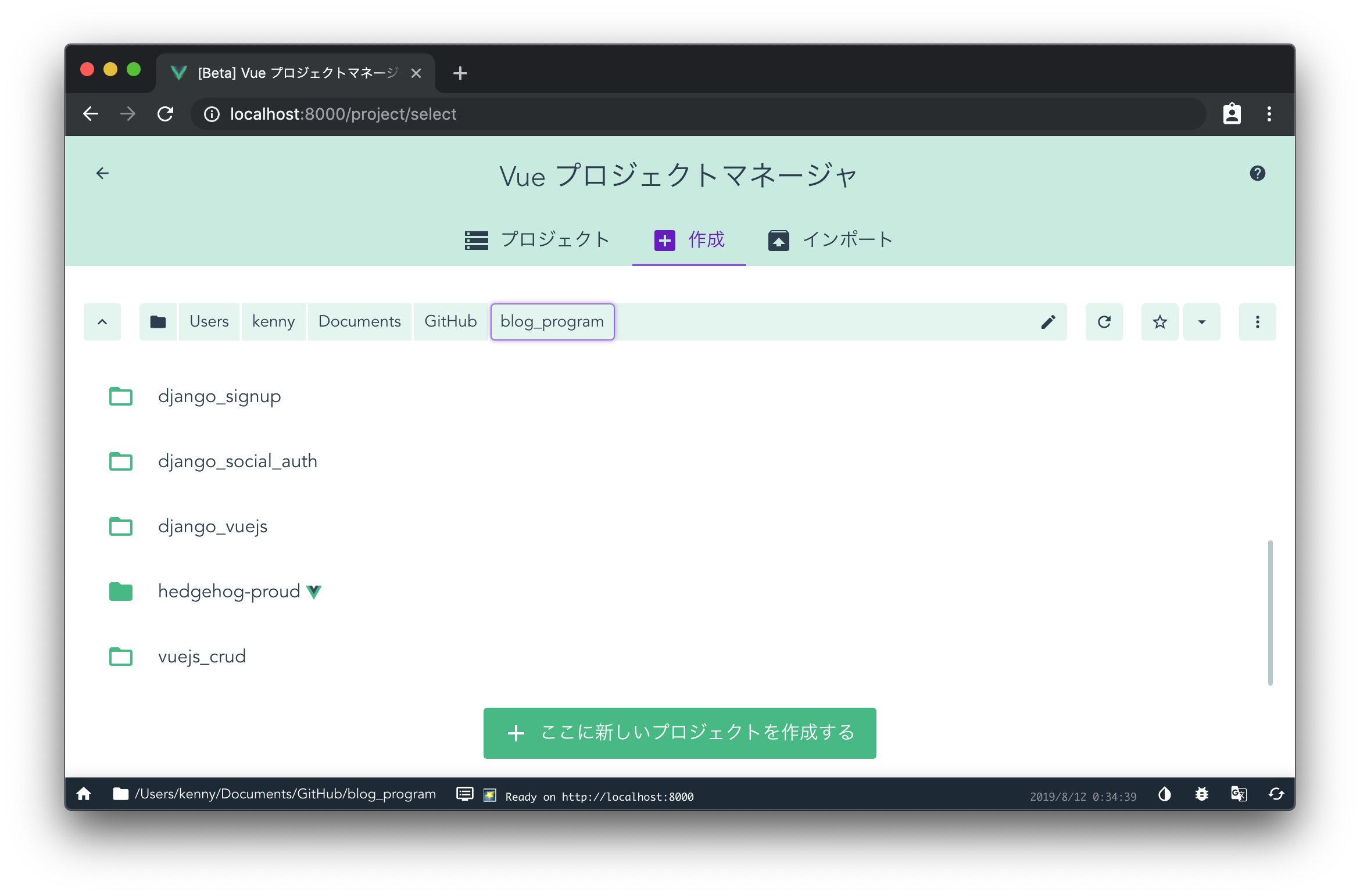
bash vue uihttp://localhost:8000 へアクセスしてみましょう。

作成タブを選択し [ここに新しいプロジェクトを作成する] を押下してください。

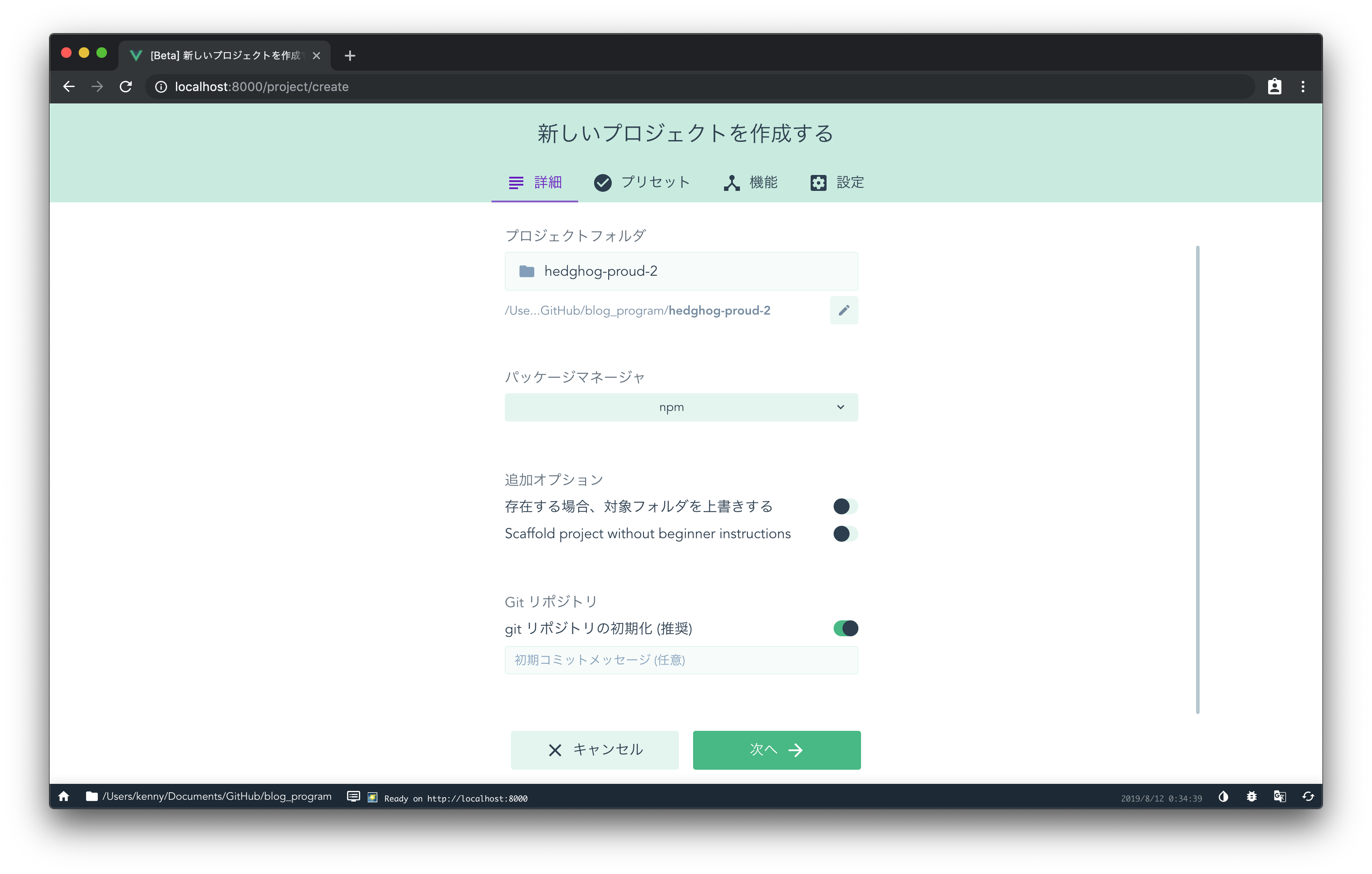
[プロジェクトフォルダ] に任意のプロジェクト(アプリケーション)名を入力します。
[パッケージマネージャ] に今回は npm を選択し、次へ を押下してください。

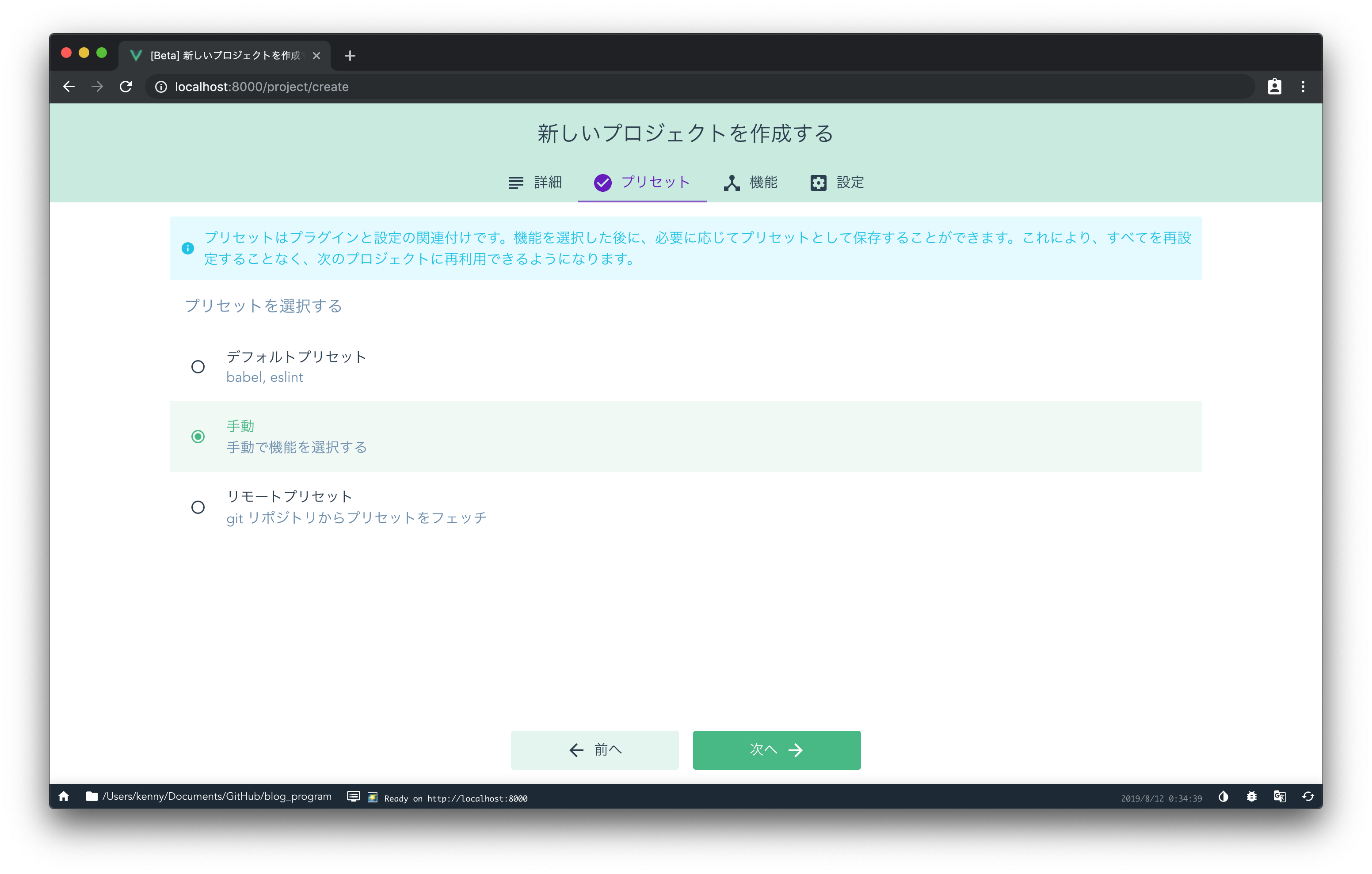
[手動] を選択して 次へ を押下してください。

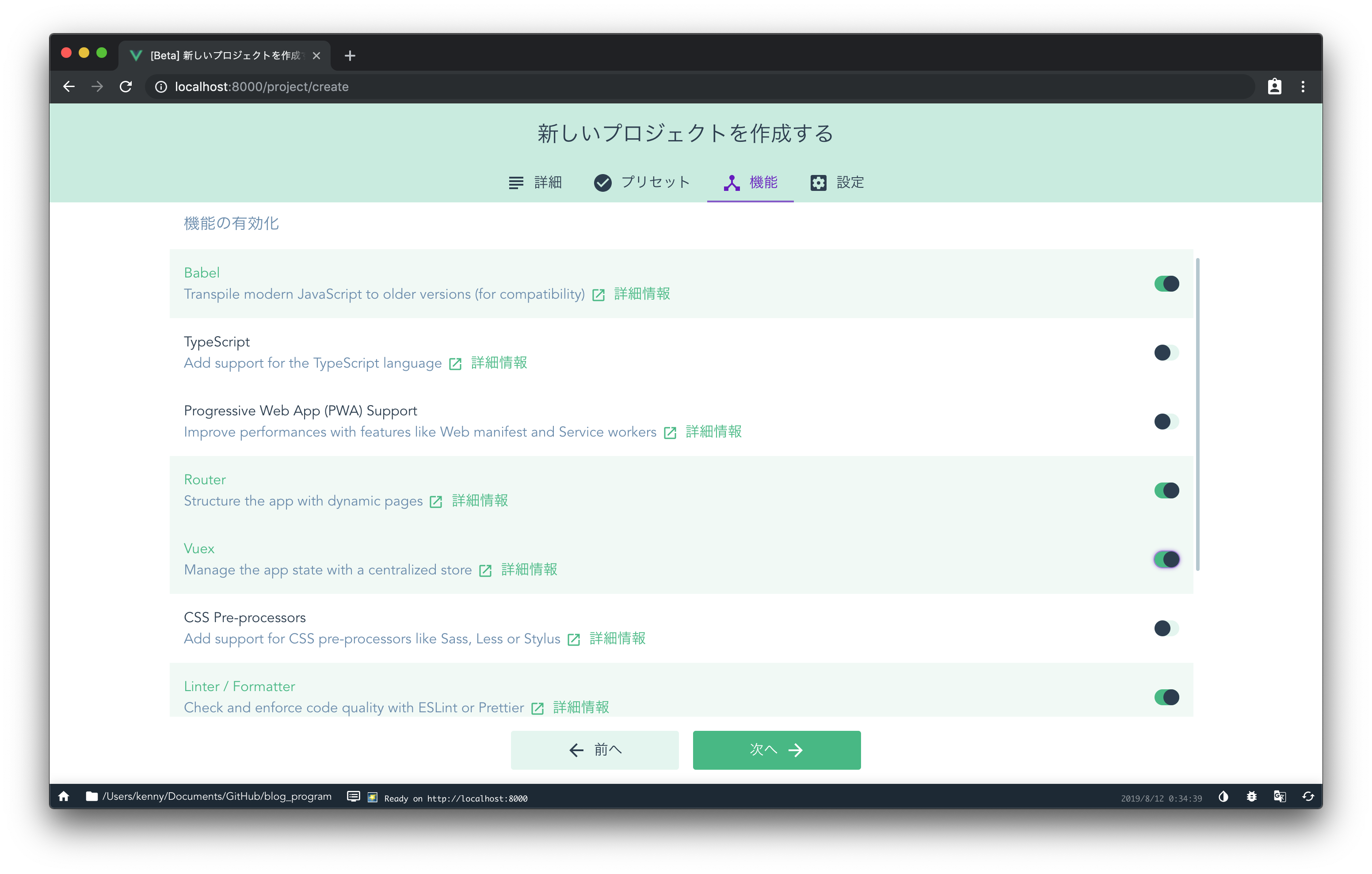
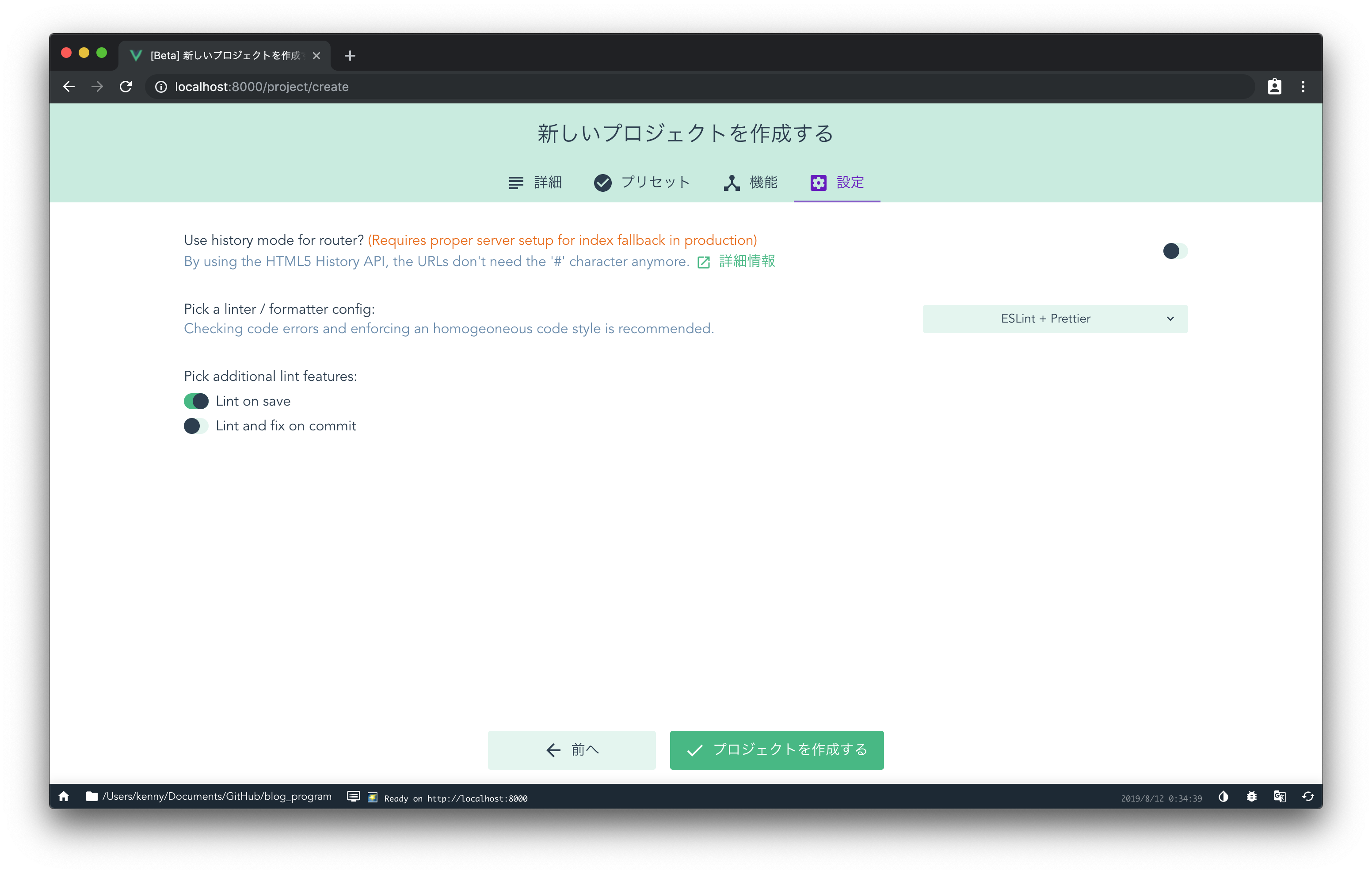
続いてインストールする機能を選択します。
Babel, Router, Vuex, Linter/Formatter のトグルをONにして 次へ を押下してください。

[Pick a linter / formatter config:] にESLint Prettier を選択し プロジェクトを作成する を押下します。

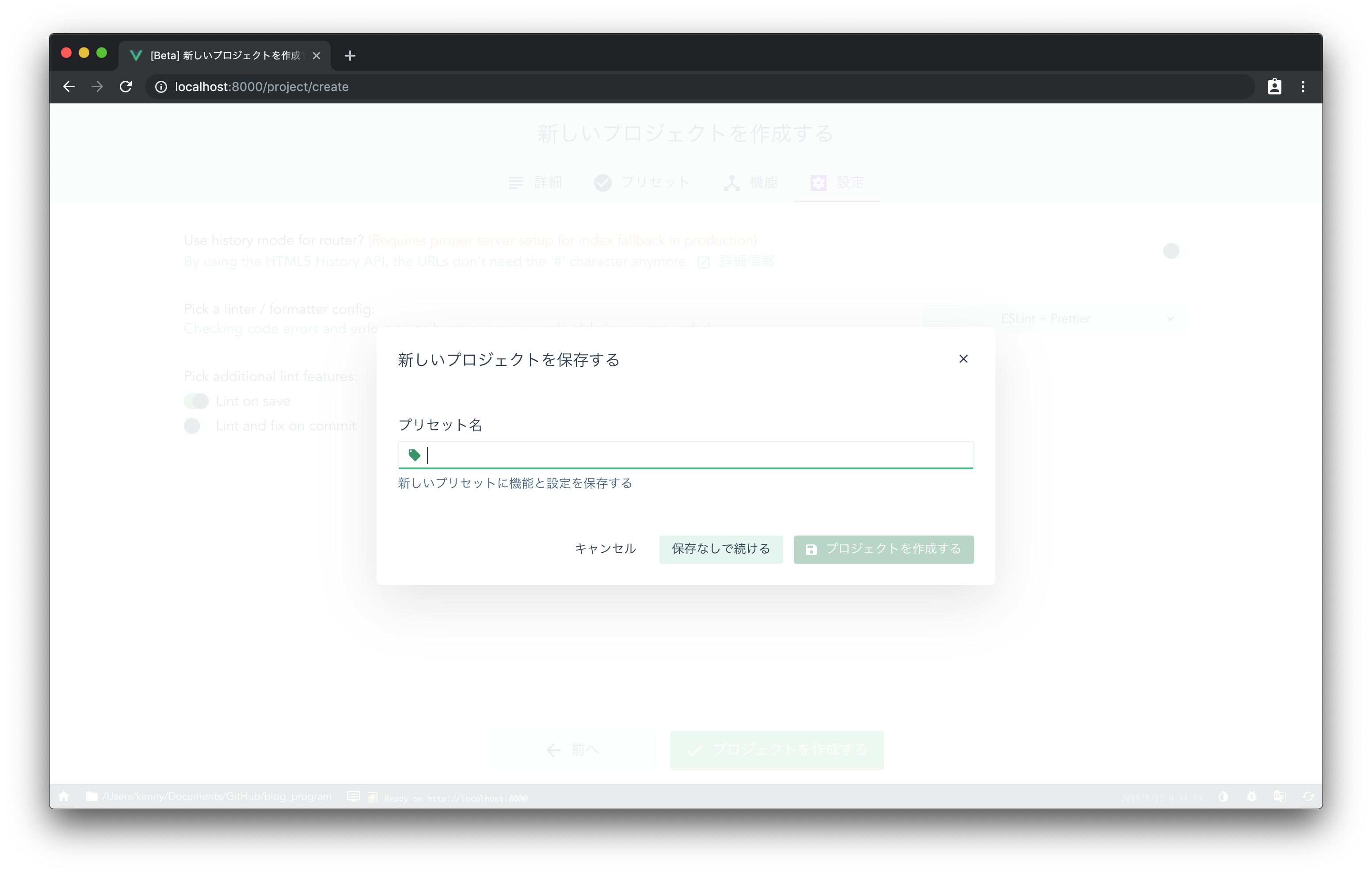
今回のプロジェクト構成をプリセット登録するかどうかのポップが表示されます。
どちらを選択しても構いません。
選択が完了すると以下のようなLoading画面に推移します。

しばらく時間がかかるので待機してください、プロジェクト作成が完了すると次のような画面が表示されます。

アプリケーションを実行する
アプリケーションを開始するにはhedgehog-proudディレクトリに移動して npm run serveを実行ます。
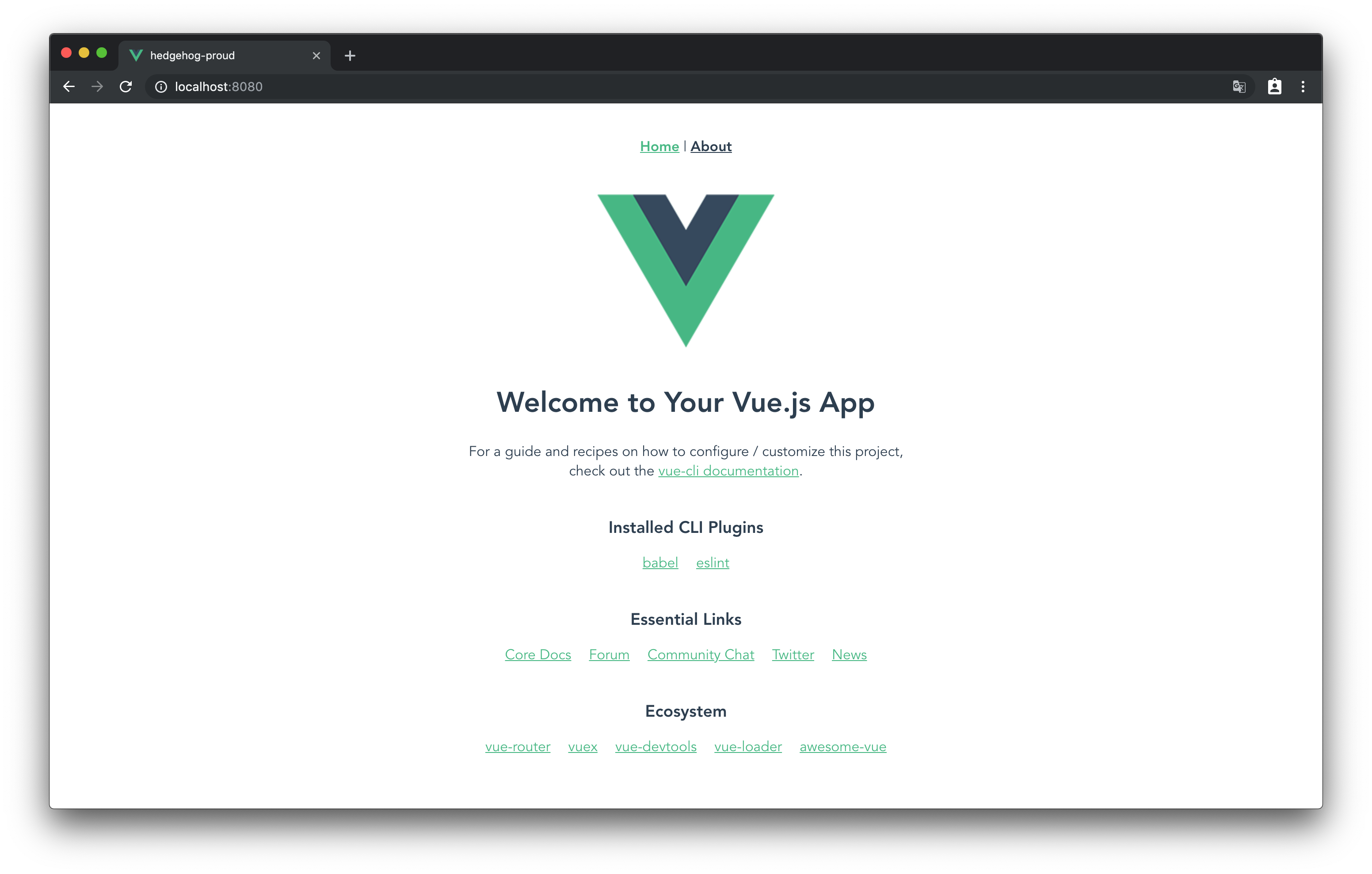
ビルドが開始され、最後に表示されるURLへアクセスすると次のような表示がされます。

Vueは私たちが指定した通りにVue RouterとVuexをインストールしSPAを作成してくれています。
試しに上部のメニューに表示されている About をクリックしてみましょう。

Aboutページがロードされましたね!
Vuetifyを追加する
何度か過去の投稿でも使用していますがVuetifyはマテリアルデザインコンポーネントフレームワークで、ブートストラップに似ています。
VuetifyはVueでSPAをスタイルするために使用できる80種以上のコンポーネントを提供しています。
Vuetifyをアプリケーションに追加するにはまず先ほど実行させた開発サーバーを停止します。
ターミナルに戻り、 Ctrl + Z を押下してください。
停止されたら次に以下のコマンドを実行してVuetifyをアプリケーションに追加しましょう。
vue add vuetify? Choose a preset:
という質問が表示されます。
デフォルトのVueアプリケーションによって作成された構造を保持したいのでDefaultを選択します。
ホームページのスタイリングする
Vuetifyを使用してアプリケーションのスタイルを設定しましょう。
Vuetifyを使用するすべてのアプリケーションは <v-app>
srcフォルダの中にある App.vueファイルを開き、テンプレート内のすべてのコードとすべてのスタイルを削除します。
App.vueには次のコードを記述します。
<template>
<v-app>
<v-content transition="slide-x-transition">
<router-view></router-view>
</v-content>
</v-app>
</template>
<script>
export default {
name: 'App'
};
</script>
<style>
</style><v-app>
そのタグ内には
その中には更に<router-view>
この<router-view>
例えばホームページにアクセスするとホームビューが表示され、aboutページに移動するとaboutビューが表示されるといった感じです。
ホームページの作成
次にviewsフォルダーにあるHome.vueファイルを開き、そこにある全てのコードを取り除きます。
以下の手順でホームページを作成していきます。
アプリのナビゲーション
最初にナビゲーションを設定していきます、ナビゲーション用に新しいVueコンポーネントを作成しましょう。
componentsフォルダーにAppNavigation.vueというファイルを作成します。
ナビゲーションは様々な画面サイズで動作する必要があります。
ノートパソコンやデスクトップなどの大きな画面では、画面の上部にメニューが表示され、スマートフォンなどのデバイスではハンバーガーメニューアイコンが表示されるようにしてみましょう。
ユーザーがメニューアイコンをクリックすると引き出しが左からスライドし、ユーザーが閉じるまでウェブサイトの上部に残りるようにします。
Vuetifyには様々な画面サイズのメニューを表示する2つのツールが用意されています。
中規模および大画面の場合、Vuetify
まず新しいVueコンポーネントのデフォルト設定をしましょう。
AppNavigation.vueに次のコードを記述します。
components/Appnavigation.vue
<template>
</template>
<script>
export default {
name: 'AppNavigation'
};
</script>
<style scoped>
</style>このコードをベースにtemplateタグに中・大画面サイズで表示されるメニューの作成から始めます。
そのためには
<template>
<v-toolbar app color="brown darken-4" dark>
<v-toolbar-side-icon></v-toolbar-side-icon>
<v-toolbar-title>{{appTitle}}</v-toolbar-title>
<v-btn flat>Menu</v-btn>
<v-spacer></v-spacer>
<v-btn flat>SIGN IN</v-btn>
<v-btn color="brown lighten-3">JOIN</v-btn>
</v-toolbar>
</template>このコードはこんな感じのメニューを生成します。

メニューで使用した項目について説明します。<v-toolbar>
このプロパティはコンポーネントをアプリケーションレイアウトの一部として指定します。
これはコンテンツのサイズを動的に調整するために使用しており、サイドドロワーがスライドするとそれに応じて画面上のコンテンツが調整されます。
次にナビゲーションに色付けしています。
VuetifyはMaterial Design仕様のすべての色へのアクセスを提供します。
これらの値はスタイルシート、コンポーネントファイル、およびカラークラスシステムを介した実際のコンポーネントで使用できます。
darken-4 variantで今回は茶色を選択しました。
<v-toolbar>
これによってすべてのテキストカラーが反転され黒から白になります。
ボタンは<v-btn>コンポーネントを使用します。
最初の2つのボタンにはフラットスタイルを指定しており、生成されるボタンにはボックスの影も背景もありません。
またJOINボタンにはフラットスタイルを使用していません、他のボタンよりも目立たせるために今回は単純にボタンに色をつけることにしました。
ナビゲーションのスタイル設定の改善
先ほどのナビゲーション実装で必要な機能は一旦網羅されていますが、いくつか細かい修正をしましょう。まずスマートフォンなどの小さなデバイスを使用している場合を除きハンバーガーメニューを表示しないようにします。
同様に小さなデバイスを使用しているときにはメニューのボタンが表示されないようにします。
Vuetifyはディスプレイヘルパーを提供しており、このディスプレイヘルパーを使用するとコンテンツの表示を制御できます。
これによって現在のビューポートまたは実際の要素の表示タイプに基づいて表示を切り替えることが出来ます。
ツールバー側のアイコンはXSおよびSMの小さなデバイスでのみ表示されるようにします。
そしてMDおよびLGサイズの画面ではツールバーのサイドアイコンが表示されないようにします。
同様にすべてのボタンをMDおよびLG画面に表示し、小さな画面では非表示にしましょう。
ツールバーのサイドアイコンにhidden-md-and-upクラスを追加し、hidden-sm-and-downクラスをすべてのボタンとスペーサーに追加します。
この段階ではスマートフォンなど小さなデバイスでアプリを表示するとハンバーガーメニューとアプリのタイトルのみが表示されます。
これらは両方とも画面の左側に表示されてうのでメニューボタンを位置が被ってしまいます。
なのでアプリのタイトルが画面の右側に表示されるように変更す。
これを行うには、ツールバーのサイドアイコンとツールバータイトルの間に新しい
スペーサーは以降の要素をすべて画面の右側に移動してくれます。
ただし、スペーサーは小さな画面の時のみ表示されるようにしたいのでhidden-md-and-upクラスを追加しておきます。
以上の変更を加えるとコードは次のようになります。
<v-toolbar app color="brown darken-4" dark>
<v-toolbar-side-icon class="hidden-md-and-up" @click="drawer = !drawer"></v-toolbar-side-icon>
<v-spacer class="hidden-md-and-up"></v-spacer>
<v-toolbar-title>{{appTitle}}</v-toolbar-title>
<v-btn flat class="hidden-sm-and-down">Menu</v-btn>
<v-spacer class="hidden-sm-and-down"></v-spacer>
<v-btn flat class="hidden-sm-and-down">SIGN IN</v-btn>
<v-btn color="brown lighten-3" class="hidden-sm-and-down">JOIN</v-btn>
</v-toolbar>小さな画面のナビゲーションを作成する
小さな画面の場合Vuetifyの
ただしこれをテンプレートに無邪気に追加するとエラーが発生します。
何故ならVueコンポーネントはテンプレート内に1つしかルートを持たない、と想定しているためです。
そのためテンプレートに
以下のようにドロワーを作成します。
<template>
<span>
<v-navigation-drawer app v-model="drawer" class="brown lighten-2" dark disable-resize-watcher>
<v-list>
<template v-for="(item, index) in items">
<v-list-tile :key="index">
<v-list-tile-content>
{{item.title}}
</v-list-tile-content>
</v-list-tile>
<v-divider :key="`divider-${index}`"></v-divider>
</template>
</v-list>
</v-navigation-drawer>
<v-toolbar app color="brown darken-4" dark>
<v-toolbar-side-icon class="hidden-md-and-up" @click="drawer = !drawer"></v-toolbar-side-icon>
<v-spacer class="hidden-md-and-up"></v-spacer>
<v-toolbar-title>{{appTitle}}</v-toolbar-title>
<v-btn flat class="hidden-sm-and-down">Menu</v-btn>
<v-spacer class="hidden-sm-and-down"></v-spacer>
<v-btn flat class="hidden-sm-and-down">SIGN IN</v-btn>
<v-btn color="brown lighten-3" class="hidden-sm-and-down">JOIN</v-btn>
</v-toolbar>
</span>
</template>
<script>
export default {
name: 'AppNavigation',
data() {
return {
appTitle: 'ハリネズミ🦔',
drawer: false,
items: [
{ title: 'Menu' },
{ title: 'Sign In' },
{ title: 'Join' }
]
};
}
};
</script>
<style scoped>
</style>まずはアプリを追加しました、これはツールバーに追加したのと同じ方法です。
次にv-modelとdata()にdrawerを追加してあり、drawerには初期値としてfalseに設定してあります。
falseはメニューを閉じていることを意味し、trueの際はメニューが開いている状態を表します。
この切り替えを行うのがツールバーのサイドアイコンに追加したclickメソッドです。
メニューをクリックする度にdrawerの値がtrueからfalseに、またはその逆に変更されます。
最後にVuetifyの
data()にitemsという配列も作成しました。
これはオブジェクトの配列で各オブジェクトにはTEXTキーがあり、値はメニューに表示されるものです。
リストのメニュー項目をハードコーディングする代わりにデータ項目を使用します。
これは、認証を追加するときに後のシリーズでこれを使用するためです。
それがこの部分です。
export default {
name: 'AppNavigation',
data() {
return {
appTitle: 'ハリネズミ🦔',
drawer: false,
items: [
{ title: 'Menu' },
{ title: 'Sign In' },
{ title: 'Join' }
]
};
}
};実際にメニューを引き出すとこのようになります。
アプリケーションへのナビゲーションの追加
さて、AppNavigationコンポーネントを作成したので早速アプリケーションに追加しましょう。
まずApp.vueファイルを開き、ファイル内でAppNavigationコンポーネントをインポートしたらアプリケーションに配置します。
App.vueに次のコードを書き込んでください。
<template>
<v-app>
<app-navigation></app-navigation>
<v-content transition="slide-x-transition">
<router-view></router-view>
</v-content>
</v-app>
</template>
<script>
import AppNavigation from '@/components/AppNavigation';
export default {
name: 'App',
components: {
AppNavigation
}
};
</script>
<style>
</style>まずAppNavigationをインポートする必要があり、インポートするときAppNavigationという名前を付けておきます。
そしてスクリプトにAppNavigationを含むコンポーネントオブジェクトを追加しました。
名前の形式は重要です、コンポーネントが追加されると名前がハイフネーションされます。
コンポーネントをhtmlテンプレートに配置するとき、
ホームページのコンテンツを作成する
メインとなるホームページに全画面画像を追加しましょう。
次に画像の上にテキストを追加します。
viewsフォルダーにあるHome.vueファイルにはコードを直接配置せず、新しいVueコンポーネントを作成しましょう。
まずはcomponentsフォルダーに、HomeHero.vueという新しいファイルを作成します。
VuetifyにはBootstrapに似た、12ポイントのグリッドシステムがあります。
HomeHeroコンポーネントの設計ではこのグリッドシステムを使用します、レイアウトの構造は、v-container » v-layout » v-flexのようにしましょう。
テンプレートのルート要素に
プロップを追加しfill-heightします、このプロップはコンテナを自動的に調整して画面の高さを100%にします。
そして最後にhome-heroというクラスを追加します。
私の好むやり方としてはコンテナに背景画像を追加しています。
これはWebサイトをロードするときにユーザーに表示されるフルスクリーン画像になります。
コンテナ内には<v-layput>
Vuetifyはテキストのスタイル設定に使用するタイポグラフィを提供しています。
class="display-4 font-weight-black white--text"
このdisplay-4は、112spのフォントサイズとlightのフォントウェイトを持つテキストを生成しfont-weight-blackを指定してfont-weightをオーバーライドします。
テキストの2行目にも同じスタイルを使用していますがmb-3のアライメントを追加しています。
そしてVuetifyは5レベルのマージンも提供しており、mb-3を適用することでヘッダーとサブヘッダーの間に一定の間隔が空きます。
最後に追加するのは、画面の下部にあるボタンです。
これは画像がフルスクリーンであるため多くのコンテンツを見るために下にスクロールすることを除外する必要があるためです。
この画像は以下のコンテンツがあることをユーザーに視覚的に示すインジケータとなりえます。
そしてこのボタンにも
HomeHero.vueのコードは最終的に次のようにします。
HomeHero.vue
<template>
<v-container fluid fill-height class="home-hero" style="max-height: 100vh;">
<v-layout justify-center align-center column pa-5>
<div class="display-4 font-weight-black white--text text-xs-center">HEDGEHOG</div>
<div class="display-4 font-weight-black white--text text-xs-center mb-3">FOR YOUR LIFE</div>
<div class="display-1 font-weight-bold white--text text-xs-center">They are so cute!</div>
<v-btn fab class="mt-5 brown darken-4">
<v-icon large color="white">🦔</v-icon>
</v-btn>
</v-layout>
</v-container>
</template>
<script>
export default {
name: "HomeHero"
};
</script>
<style scoped>
.home-hero {
background: url("https://nmomos.com/wp-content/uploads/2019/08/fullsizeoutput_9ae.jpeg");
background-size: cover;
width: 100%;
height: 100%;
}
</style>HomeHeroコンポーネントをアプリケーションに追加する
ナビゲーションと同様にコンポーネントを作成したらアプリケーションに追加する必要があります。
まずviewsフォルダーでHome.vueファイルを開きます。
AppNavigationで行ったように、コンポーネントをインポートしてテンプレートに配置します。
Home.vueファイルを次のようにします。
Home.vue
<template>
<span>
<home-hero></home-hero>
</span>
</template>
<script>
import HomeHero from '@/components/HomeHero';
export default {
name: 'home',
components: {
HomeHero
}
};
</script>ホームページにコンテンツを追加する
現時点では割と見栄えの良いホームページが表示されています。
次はコンテンツを追加していきましょう。
HomeDetails.vueという新しいコンポーネントを作成します。
componentsフォルダーにHomeDetails.vueという新しいファイルを作成します。
その中で
レイアウトはFlexboxに基づいているためすべてのコンテンツが垂直に整列され、すべてのテキスト項目は
ヘッダーにはdisplay-2のVuetifyタイポグラフィクラスを使用します。
このテキストを中央に配置するには、text-xs-centerをクラスを使用します。
最後にmy-5を追加します、これによりy軸に沿ってマージンが追加されます。
最後に
このエントリには見出しとテキストの小見出しがあります、テキストの周りに空白を追加したいのでmt-3のクラスを追加しています。
これによりすべてのテキスト項目にマージンが追加されます。
最終的にHomeDetails.vueは次のようになります。
<template>
<v-container fluid class="brown lighten-4">
<v-container grid-list-lg>
<v-layout column>
<v-flex
class="display-2 font-weight-black brown--text text-xs-center my-5"
>What kind of animal is a hedgehog?</v-flex>
<v-flex>
<div class="headline mt-3 brown--text font-weight-bold">Physical description</div>
<p class="subheading mt-3">
Hedgehogs are easily recognized by their spines, which are hollow hairs made stiff with keratin.[5] Their spines are not poisonous or barbed and, unlike the quills of a porcupine, do not easily detach from their bodies. However, the immature animal's spines normally fall out as they are replaced with adult spines. This is called "quilling". Spines can also shed when the animal is diseased or under extreme stress. Hedgehogs are usually brown, with pale tips to the spines, though blonde hedgehogs are found on the UK island of Alderney.
A skin-skeletal preparation
Close-up of the last 5 mm of a hedgehog spine
All species of hedgehogs can roll into a tight ball in self-defense, causing all of the spines to point outwards. The hedgehog's back contains two large muscles that control the position of the quills. When the creature is rolled into a ball, the quills on the back protect the tucked face, feet, and belly, which are not quilled.
</p>
</v-flex>
</v-layout>
</v-container>
</v-container>
</template>
<script>
export default {
name: "HomeDetails"
};
</script>
<style scoped>
</style>HomeDetailsをアプリケーションに追加する
HomeHeroの場合と同様にHomeDetailsをアプリケーションに追加しましょう。
viewsフォルダーでHome.vueファイルを開きます。
HomeDetailsコンポーネントをインポートし、HomeHeroの下のテンプレートに追加します。
Home.vue
<template>
<span>
<home-hero></home-hero>
<home-details></home-details>
</span>
</template>
<script>
import HomeHero from '@/components/HomeHero';
import HomeDetails from '@/components/HomeDetails';
export default {
name: 'home',
components: {
HomeHero,
HomeDetails
}
};
</script>ハリネズミコンポーネントの作成
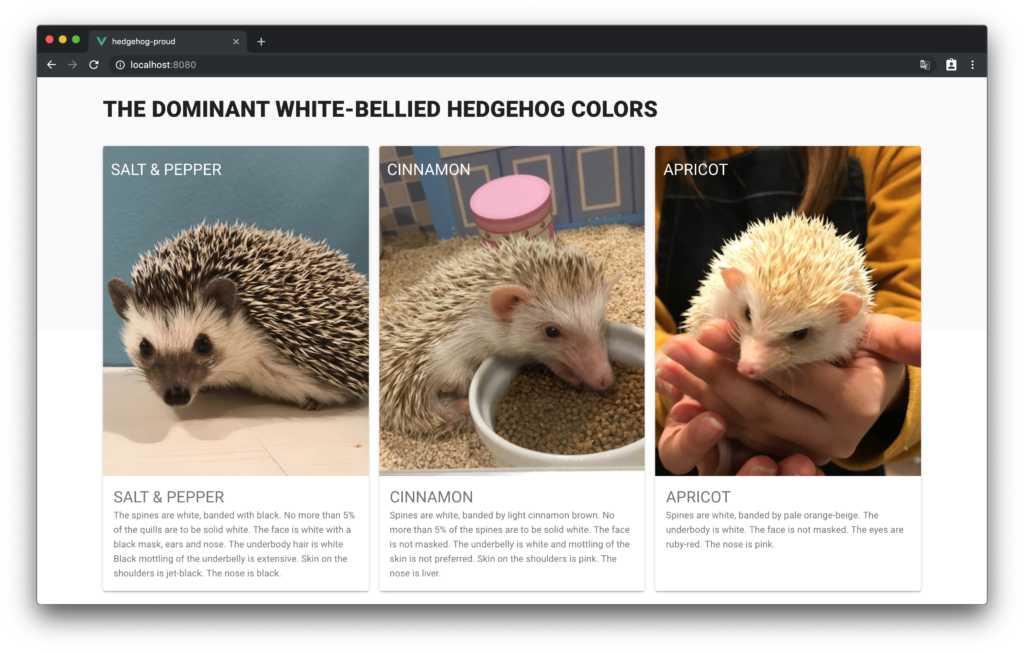
ハリネズミWebサイトでは様々なパイルカラーのハリネズミ画像を提供します。
アプリケーションをカスタマイズしてユーザーに見せたいハリネズミの画像を追加していきます。
それでは新しいコンポーネントを作成しましょう。
componentsフォルダーにHomePlans.vueという新しいファイルを作成します。
HomePlans.vueファイルのコードは次のようにします。
HomePlans.vue
<template>
<v-container grid-list-lg>
<v-layout row>
<v-flex
xs12
class="text-xs-center display-1 font-weight-black my-5"
>THE DOMINANT WHITE-BELLIED HEDGEHOG COLORS</v-flex>
</v-layout>
<v-layout row wrap class="meal-plans">
<v-flex xs12 sm12 md4>
<v-card>
<v-responsive>
<v-img
src="https://nmomos.com/wp-content/uploads/2019/08/IMG_3978-768x768.jpg"
height="500px"
>
<v-container fill-height fluid>
<v-layout fill-height>
<v-flex xs12 align-end flexbox>
<span class="headline white--text">SALT & PEPPER</span>
</v-flex>
</v-layout>
</v-container>
</v-img>
</v-responsive>
<v-card-text>
<div>
<h3 class="headline mb-0">SALT & PEPPER</h3>
<div>
The spines are white, banded with black.
No more than 5% of the quills are to be solid white.
The face is white with a black mask, ears and nose.
The underbody hair is white
Black mottling of the underbelly is extensive.
Skin on the shoulders is jet-black.
The nose is black.
</div>
</div>
</v-card-text>
</v-card>
</v-flex>
<v-flex xs12 sm12 md4>
<v-card>
<v-responsive>
<v-img
src="https://nmomos.com/wp-content/uploads/2019/08/IMG_0825-1-768x768.jpg"
height="500px"
>
<v-container fill-height fluid>
<v-layout fill-height>
<v-flex xs12 align-end flexbox>
<span class="headline white--text">CINNAMON</span>
</v-flex>
</v-layout>
</v-container>
</v-img>
</v-responsive>
<v-card-text>
<div>
<h3 class="headline mb-0">CINNAMON</h3>
<div>
Spines are white, banded by light cinnamon brown.
No more than 5% of the spines are to be solid white.
The face is not masked.
The underbelly is white and mottling of the skin is not preferred.
Skin on the shoulders is pink.
The nose is liver.
</div>
</div>
</v-card-text>
</v-card>
</v-flex>
<v-flex xs12 sm12 md4>
<v-card>
<v-responsive>
<v-img
src="https://nmomos.com/wp-content/uploads/2019/08/IMG_4001-768x768.jpg"
height="500px"
>
<v-container fill-height fluid>
<v-layout fill-height>
<v-flex xs12 align-end flexbox>
<span class="headline white--text">APRICOT</span>
</v-flex>
</v-layout>
</v-container>
</v-img>
</v-responsive>
<v-card-text>
<div>
<h3 class="headline mb-0">APRICOT</h3>
<div>
Spines are white, banded by pale orange-beige.
The underbody is white.
The face is not masked.
The eyes are ruby-red.
The nose is pink.
<br />
<br />
<br />
</div>
</div>
</v-card-text>
</v-card>
</v-flex>
</v-layout>
</v-container>
</template>
<script>
export default {
name: "HomePlans",
methods: {
showRecipes(plan) {
this.$store.dispatch("getRecipes", plan);
}
}
};
</script>
<style scoped>
</style>
HomePlansをアプリケーションに追加する
もはや慣れっこだと思いますがviewsフォルダーでHome.vueファイルを開きます。
HomePlans.vueコンポーネントをインポートしHomeDetailsの下のテンプレートに配置しましょう。
Home.vue
<template>
<span>
<home-hero></home-hero>
<home-details></home-details>
<home-plans></home-plans>
</span>
</template>
<script>
import HomeHero from '@/components/HomeHero';
import HomeDetails from '@/components/HomeDetails';
import HomePlans from '@/components/HomePlans';
export default {
name: 'home',
components: {
HomeHero,
HomeDetails,
HomePlans
}
};
</script>
まとめ
今回の投稿ではホーム画面とメニューを作成していきました。
次回の投稿では、Vue Routerについて説明します。
Vueルーターを使用するとアプリケーション内の異なるページ間を移動できます。
例えば、使用可能なメニューのリストを表示しユーザーがいずれかをクリックするとそのメニューの詳細が表示される、といった具合です。
Vue Routerは、ハリネズミのリストページから詳細ページに移行するために使用します。
完成版のソースコードはGitHubにアップロードしてあります











